T.T.2.J : Logo page d’accueil écran LCD
La librairie LiquidCrystal permet de créer 8 caractères spéciaux. Ces caractères sont créés en “allumant” ou “éteignant” des pixels sur la matrice de chaque caractère.
Mon écran LCD est un 20 x 4 donc il y a 4 lignes de 20 caractères et chaque caractère est composé de 5 x 8 pixels. Il existe des sites permettant de générer de code à intégrer ensuite dans le code Arduino pour afficher les caractères. J’ai utilisé celui-ci :
https://diyusthad.com/custom-character-generator-lcd
Le code Arduino que j’ai utilisé pour gérer le menu de ma télécommande utilise déjà 2 caractères spéciaux pour dessiner une flèche et un carré. Il me restait donc 6 caractères disponibles.
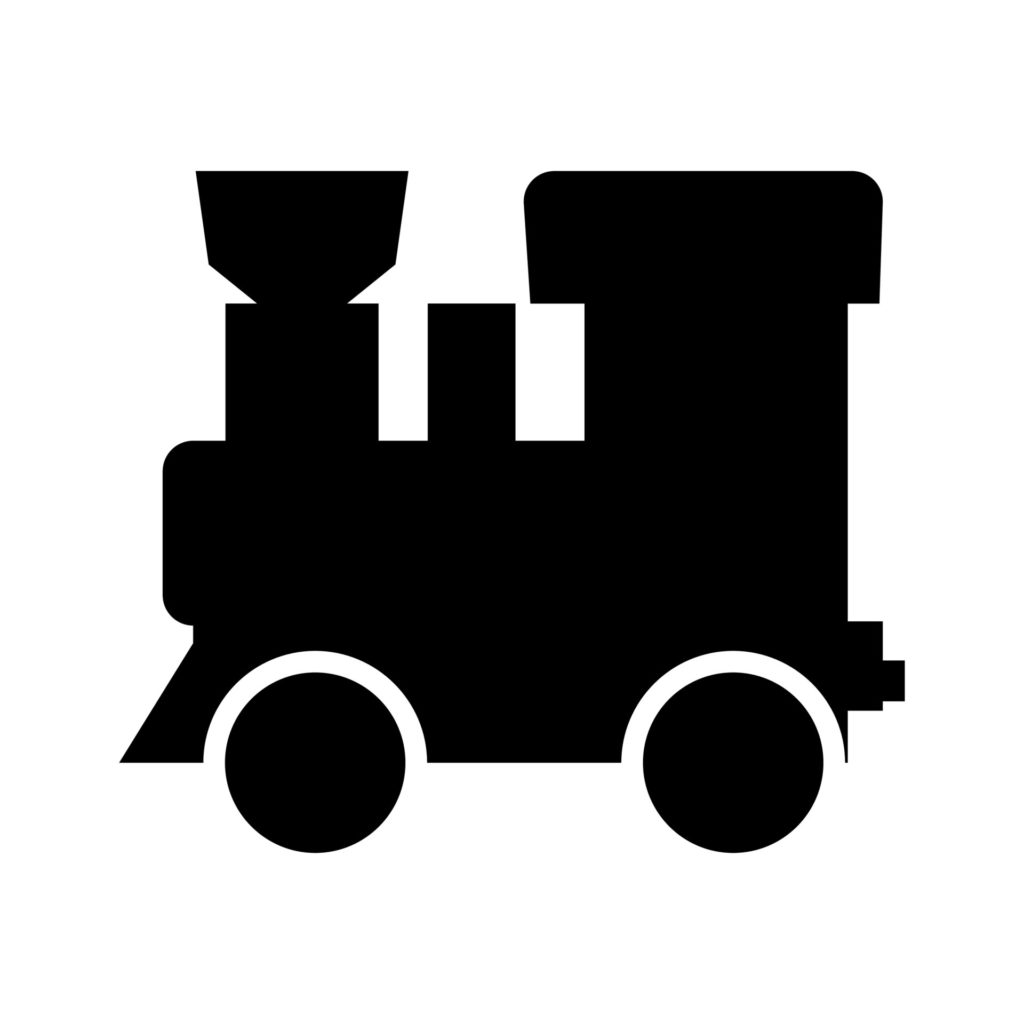
Je me suis inspiré de l’image ci-dessous pour faire mon logo :

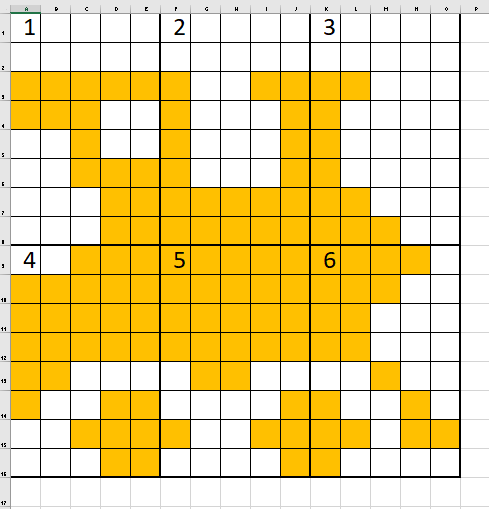
J’ai utilisé une feuille Excel pour dessiner mon logo de petite locomotive afin de connaitre les pixels à mettre à 1 et ceux à 0 :

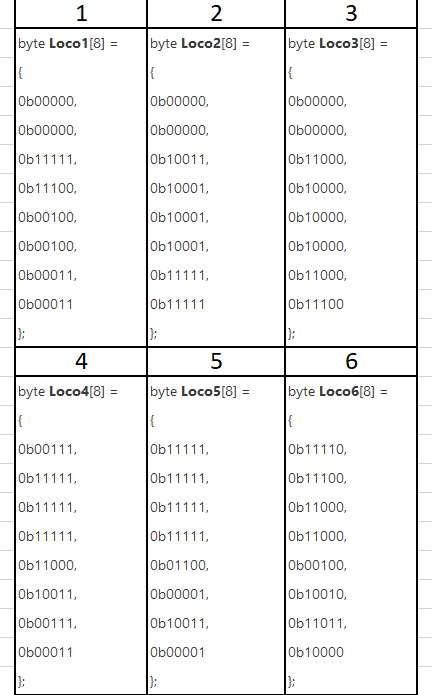
Grace au site précédemment cité, j’ai généré les codes ci-dessous correspondant aux 6 caractères spéciaux :

Dans le code Arduino avant le void setup(); j’ai créé les différents caractères grâce au code précédent, plus les 2 caractères de navigation dans le menu:
// ************** CREATION DU LOGO et des ICONES en custom character *********************
byte Loco1[8] = {
0b00000,
0b00000,
0b11111,
0b11100,
0b00100,
0b00100,
0b00011,
0b00011
};
byte Loco2[8] = {
0b00000,
0b00000,
0b10011,
0b10001,
0b10001,
0b10001,
0b11111,
0b11111
};
byte Loco3[8] = {
0b00000,
0b00000,
0b11000,
0b10000,
0b10000,
0b10000,
0b11000,
0b11100
};
byte Loco4[8] = {
0b00111,
0b11111,
0b11111,
0b11111,
0b11000,
0b10011,
0b00111,
0b00011
};
byte Loco5[8] = {
0b11111,
0b11111,
0b11111,
0b11111,
0b01100,
0b00001,
0b10011,
0b00001
};
byte Loco6[8] = {
0b11110,
0b11100,
0b11000,
0b11000,
0b00100,
0b10010,
0b11011,
0b10000
};
byte arrow[8] = {
// creation d'1 flêche (custom character)
0b10000, // *
0b11000, // * *
0b01100, // * *
0b00111, // * * *
0b01100, // * *
0b11000, // * *
0b10000, // *
0b00000 //
};
byte box[8] = {
// creation d'1 carré (custom character)
0b00000, //
0b00000, //
0b11111, // * * * * *
0b11111, // * * * * *
0b11111, // * * * * *
0b11111, // * * * * *
0b11111, // * * * * *
0b00000 //
};
Dans le Setup on associe chaque caractère à un objet pour la bibliothèque LCD :
// CREER LES CHARACTERES SPECIAUX EN LES ASSOCIANTS A DES NUMEROS DE 0 à 7
lcd.createChar(0, Loco1); // creation des 6 parties du logo
lcd.createChar(1, Loco2);
lcd.createChar(2, Loco3);
lcd.createChar(3, Loco4);
lcd.createChar(4, Loco5);
lcd.createChar(5, Loco6);
lcd.createChar(6, arrow); // creation du caractère flêche
lcd.createChar(7, box); // creation du caractère carréLes logos étant affichés à 2 endroits mais uniquement au démarrage de la télécommande, j’ai inséré le code suivant dans le Setup qui n’est lu qu’une fois :
//----------------- Ecran LOGO ou Bienvenu --------------
lcd.clear(); // effacer l'écran
// Ecrire un message sur l'ecran
lcd.setCursor(4, 0); //placer curseur colonne 5 ligne 0
lcd.print("TELECOMMANDE");
lcd.setCursor(6, 1); //placer curseur colonne 7 ligne 1
lcd.print("TRAIN DE");
lcd.setCursor(7, 2); //placer curseur colonne 8 ligne 2
lcd.print("JARDIN");
lcd.setCursor(16, 3);
lcd.print("V1.5");
// AFFICHER LE LOGO EN CHARACTERE SPECIAUX A GAUCHE
lcd.setCursor(1, 1);
lcd.write(0); // Loco1
lcd.setCursor(2, 1);
lcd.write(1); // Loco2
lcd.setCursor(3, 1);
lcd.write(2); // Loco3
lcd.setCursor(1, 2);
lcd.write(3); // Loco4
lcd.setCursor(2, 2);
lcd.write(4); // Loco5
lcd.setCursor(3, 2);
lcd.write(5); // Loco6
// AFFICHER LE LOGO EN CHARACTERE SPECIAUX A DROITE
lcd.setCursor(16, 1);
lcd.write(0); // Loco1
lcd.setCursor(17, 1);
lcd.write(1); // Loco2
lcd.setCursor(18, 1);
lcd.write(2); // Loco3
lcd.setCursor(16, 2);
lcd.write(3); // Loco4
lcd.setCursor(17, 2);
lcd.write(4); // Loco5
lcd.setCursor(18, 2);
lcd.write(5); // Loco6
delay(3000); // affichage de l'ecran d'accueil 3 secondesVoici ce que cela donne au final sur l’écran LCD :






Laisser un commentaire